【HTML/CSS】ブログ記事の装飾『1記事ごとに装飾』【はてなブログ版】
記事を装飾したいけどCSSを〈head〉に記述してしまうとすべての記事に反映されちゃう。そもそも装飾の仕方が分からない。

上記のような内容の悩みを抱えている方に朗報です!1記事ごとに装飾する方法があります!この記事を読めば簡単にできちゃいますよ👍
はじめに
みなさんこんにちは(o^^o)
アニメ大好きブロガーのそんそんです!
ブログをやっているからには綺麗でカッコイイ記事を書きたいですよね。でも、初心者には何をどうすれば良いのかさっぱり分かりません。
そこで今回は簡単にできるCSSを用いた記事の装飾方法をお伝えしていきます。
※完全初心者向けの記事となっておりますので、ブログ上級者の方は今すぐブラウザを閉じることをオススメします☆笑
記事の後半から戻ってきた方はこちら
→【続きに戻る】
CSSを記述する場所
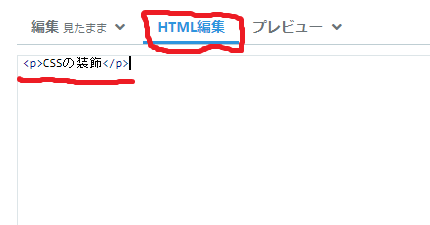
PCの記事編集では、『みたまま編集』と『HTML編集』があります。CSSを記述する場所は、後者の『HTML編集』です。
CSSを記述する方法
例えば『みたまま編集』で「CSSの装飾」と書いた後に、『HTML編集』に移動すると「〈p〉CSSの装飾〈/p〉」となっていると思います。


この先頭の〈p〉の中に「 style=""」と記述します。
つまり、「〈p style=""〉CSSの装飾〈/p〉」となります。
※この時、pとstyleの間はスペースを開けてください。
そして、「""」の間に装飾したい内容のCSSを記述していきます。具体的にみていきましょう。
具体例
背景色をつけよう
それでは、背景色をつけてみましょう。
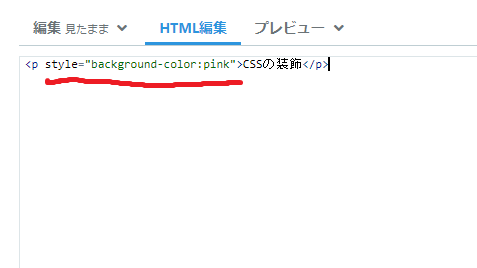
背景色をつける場合は「background-color」を使います。今回は背景色をピンクにしていきます。
この場合、「background-color:pink;」となります。
つまり、「〈p style="background-color:pink;"〉CSSの装飾〈/p〉」となります。

記述が完了しましたら、プレビューで見てみましょう。上手く記述できていれば、背景色がピンクになっているはずです。

色のコードは【#000000】のような形で表されます。変えたい色のコードを調べて、pinkの部分に書き込めば好きな色に変更できます。
背景色を変える場面
背景色を変える方法を身に付けたからといって、何も考えずに背景色を変えるのは良くありません。
背景色を変える場面は例えば以下の場合です。
注意書きなど、文章を強調したい場合
注意書きなどの文書は斜体にしたり背景色を変えて強調してあげることが大切です。
記事前半に例がありますのでよろしければ戻ってみてください。
例はこちら
→【記事前半に戻る】
文章が長くなってしまう際、アクセントとして使いたい場合
文章が長くなりすぎると読み手は読みづらいですし、飽きてしまいます。
そんな時は、改行したり背景色を変えてみたりと工夫することが大切です。
まとめ
記事を読みやすくするためには、CSSでの装飾は必須と言えるでしょう。
今回の記事の中にあった、記事内の移動もCSSで簡単に行えます。この方法も気になる方がいらっしゃると思いますので、近々記事にしたいと思います。
ご挨拶
この記事が参考になった方はブックマークとTwitterのフォローをしていただけると幸いです(*´꒳`*)💓
⬇️そんそんのTwitter
【https://twitter.com/sonxson_blog】
最後まで読んでいただき、誠にありがとうございました😊!また次回も楽しみに!またねぇ〜(*゚▽゚*)☆彡