【2020年】グーグルアドセンス合格後の広告の貼り方『はてなブログ』【ブログ収益化】
グーグルアドセンスの審査に合格したけど、合格後のことを考えてなかったからどうしていいのか分からない!!
広告はどうやって貼り付けるの?

みなさん、こんにちは( *´艸`)
アニメ大好きブロガーのそんそんです!
私はグーグルアドセンスに合格した時、とても嬉しかったのですが、喜んでばかりはいられませんでした。というのも、合格後の広告の貼り付け方をまったく調べていなかったのです。まさか合格できるとは微塵も思ってなかったので、完全に油断していました。
おそらく私と同じような人もいると思うので、今回はグーグルアドセンス合格後の広告の貼り付け方をお伝えしていこうと思います。
広告を貼り付けよう
グーグルアドセンス側でやる事
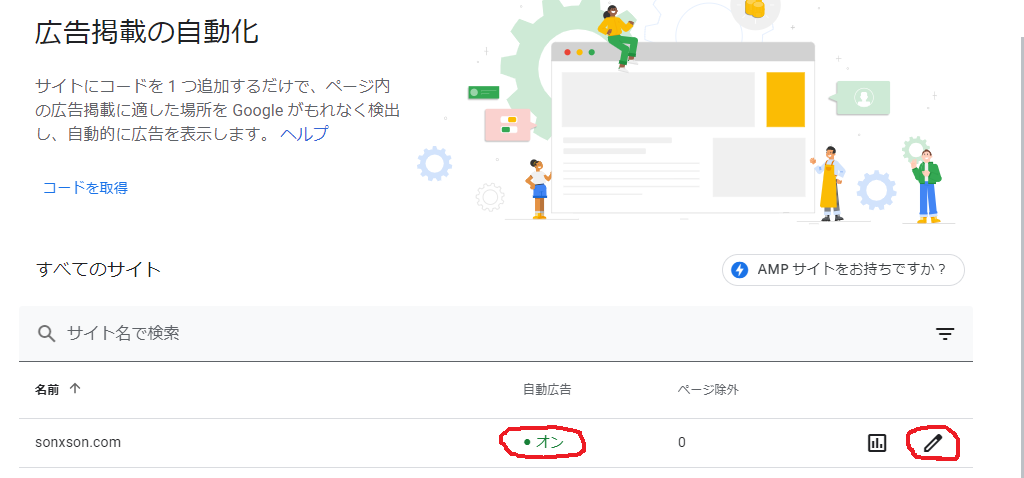
まずグーグルアドセンスにログインし、『広告』→『サマリー』をクリックします。
次に右下のペンのマークをクリックします。

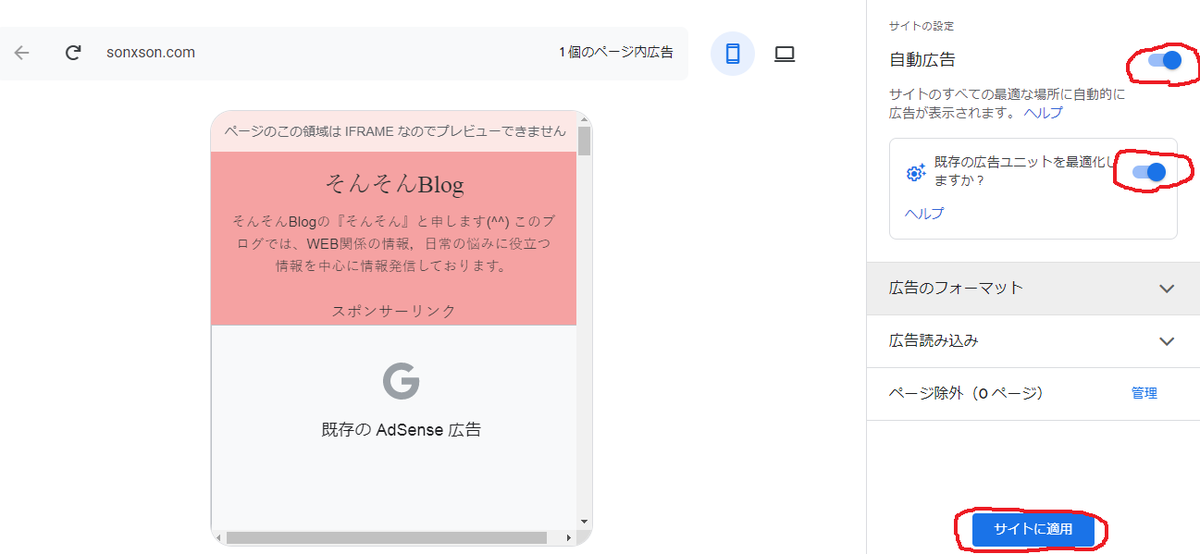
次に右側の自動広告をオンにします。
そしてサイトに適用をクリックします。

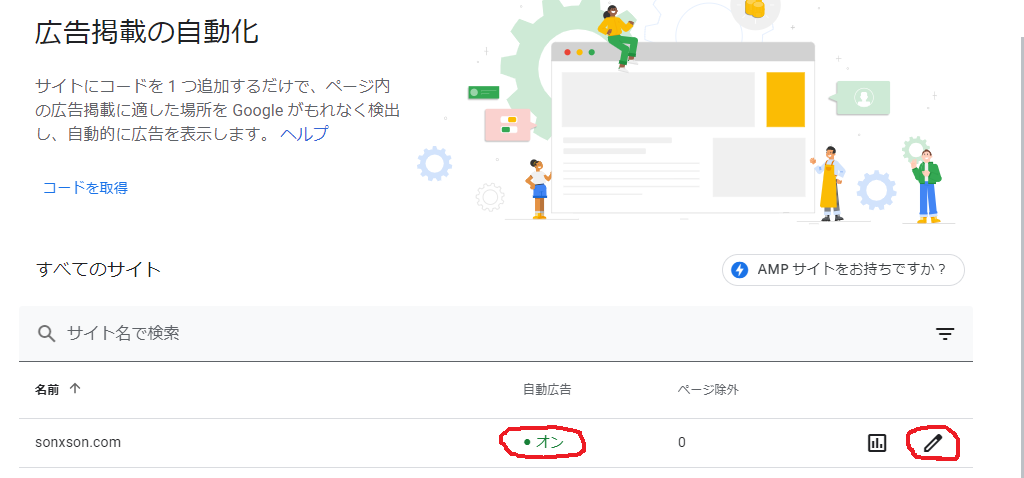
先ほどの画面で自動広告がオンになればOK!

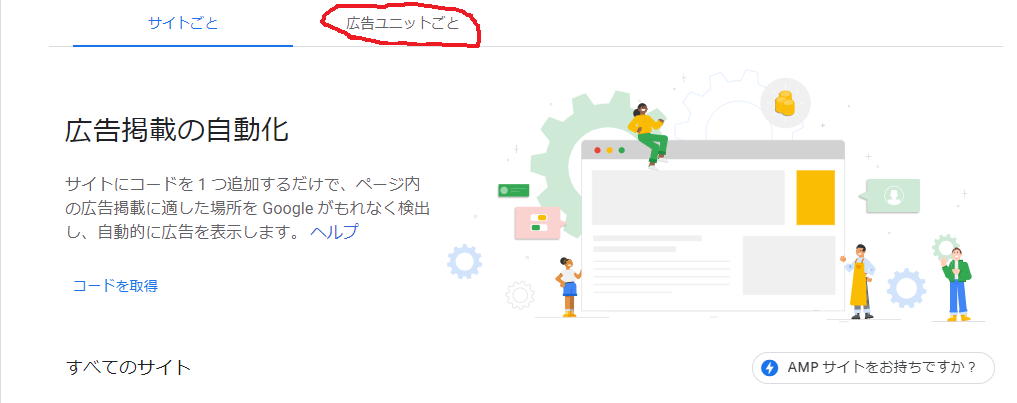
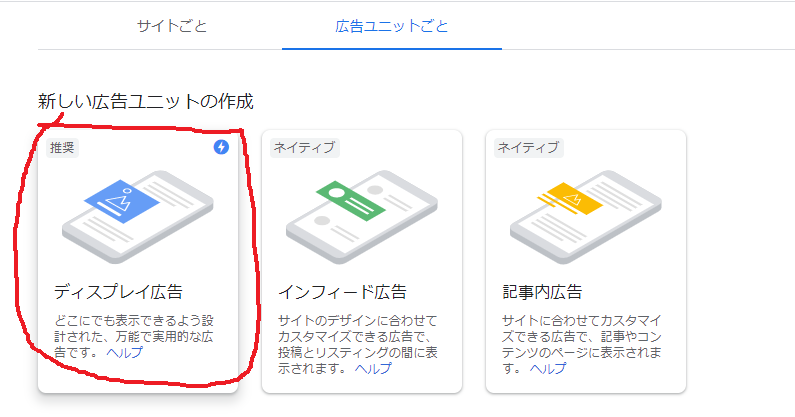
次に広告ユニットごとをクリックします。

次にディスプレイ広告をクリックします。

画面上に広告ユニットの名前を入力して作成をクリック!名前はなんでもいいです。

でてきたコードをコピーしたら次ははてなブログ側の設定をしていきましょう。
はてなブログ側でやる事
まずははてなブログにログインして、『デザイン』→『カスタマイズ』へ移動してください。
移動したら、『ヘッダ』『記事』『サイドバー』『フッタ』に先ほどのコードを貼り付けていきます。
『ヘッダ』はタイトル下の欄にコードを貼り付けてください。
『記事』は記事上と記事下にそれぞれコードを貼り付けてください。
『サイドバー』は「モジュールを追加」をクリックして、HTMLをクリックしてください。タイトルにスポンサーリンクか広告のどちらかを入力して、下の欄にコードを貼り付けて適用をクリックしたらOK!
最後に『フッタ』の欄にコードを貼り付けて変更を保存すれば完了です!!
すべての設定が完了しても広告の反映には時間がかかるので、焦らず待ちましょう。
まとめ
以上の手順を行えば無事にブログに広告を表示させることができるので、アドセンスに合格した際の参考にしてください。
ブログをやっているからには、収益化したいですもんね( *´艸`)
グーグルアドセンスに合格する方法も記事にしておりますので是非参考にしてみてください。
グーグルアドセンスに合格する方法はこちら
➡️https://www.sonxson.com/entry/2020/03/12/180032
この記事が参考になった方は、
ブックマークとTwitterのフォロー
お願いします(o^^o)💕
https://twitter.com/sonxson_blog
次回の記事もお楽しみに!
またねーーー(*゚▽゚*)